
TẠO TABLE THEO CSS DÙNG DẤU CHẤM & DIV CLASS
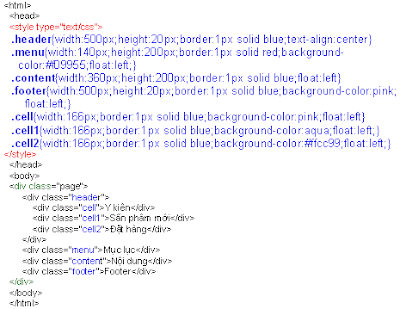
Chép bảng html trên vào notepad,mở browser sẽ thấy xuất hiên một table kiểu mẫu đơn giản.
Lưu ý khi nào phần css có dấu chấm thì trong phần body phải dùng div class thì mới có kết quả.
Vì muốn 3 ô của header có màu khác nhau nên đặt mỗi ô một tên riêng.Đặc tính của mỗi ô được kê ra trong phần css.
Lưu ý nếu footer bị lệch thì trong phần css viết thêm .page{width:500px;height:240px;} để nhốt footer trong khung không chạy ra ngoài và cũng để dùng làm chõ chứa default về kiểu chữ,màu sắc của chữ,margin,padding v.v..cho toàn cả table.Riêng về margin, nên viết margin:auto thì chữ viết trong table sẽ được tự động sắp xếp.
Chữ page có thể thay thế bằng chữ outer hay chữ wrapper để dễ nhớ rằng nó chính là table, là chỗ chứa (container) tất cả.
CSS rất sensitive,chỉ cần sai lệch chút xíu sẽ không có kết qủa mong muốn.Thí dụ trong table viết theo css,nếu viết font color:red thì không kết quả nhưng viết color:red thì chữ màu đỏ hiên ra ngay.
