PHƯƠNG PHÁP LÀM HÌNH VẼ SVG CHỚP SÁNG.
Trắc nghiệm nhiều lần đây là program
chạy tốt.
Chỉ cần post
program nầ̀y lên Notepad rồi mở bắng Browser Google thì thấy chạy tốt
ngay.
-----------------------------
<svg xmlns="http://www.w3.org/2000/svg"
width="5000"
height="3000">
<g>
<circle fill="red"
stroke="blue" stroke-width ="20" cx="200"
cy="250" r="50">
<animate
attributeName="fill"
begin="B.click"
from="yellow" repeatCount="indefinite" to="red"
dur="2s" end="S.click"/>
</animate>
<animate
attributeName="stroke"
begin="B.click"
from="purple" repeatCount="indefinite" to="blue"
dur="3s" end="S.click"/>
</animate>
</circle>
<g id ="B">
<text x="100"
y="150" font-size ="25" fill="blue"
>START</g>
<g id = "S">
<text x="200"
y="150" font-size ="25" fill="red" >STOP</g>
</g></svg>
---------------------------------
Ghi chú.
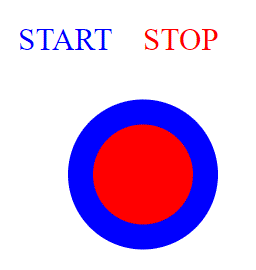
Trước tiên vẻ một vòng tròn theo phương pháp SVG.
Đường bán kính của vòng tròn là r=40 px. Tô vòng tròn màu đo.
Bìa của vòng tròn tô màu xanh và đày 20 px.
Xử dụng animate attributeName của SMIL để lam cho hình thay đổi màu mà chúng ta muốn chọn bất cứ màu nào.
Thí dụ trên vì chúng ta chọn repeatCount= “indefinite" nên hinh sẽ thay đổi
màu liên tục không dừng lại.
Muốn có sự dừng lại và sự khởi hành theo ý muốn thi phải tạo thêm nút START và nút STOP.
Sau bài nầy sé có bài ngôi sao chớp sáng chạy
trên quỷ đạo.