|
| Chúng ta thực tập xử dụng Scalable Vector Graphic và animate attributeName,animateMotion của SMIL để vẽ hình nầy trong đó có 3 con cá và 2 bong bóng nước đang chuyển động theo ý muốn của chúng ta. |
Phải dùng browser
Google thì mới xử dụng được dễ̃ dàng Scalable Vector Graphic để vẽ
hình.
Phần 1 - Trước hết vẽ hồ cá có rong rêu và
bong bóng nước như sau.
Dùng scale để thay
đổi độ lớn của rong rêu và bong bóng nước.
Dùng transform để xê dịch vị trí của hình vẽ đến vị trí chúng ta muốn.
Dùng animate attributeName
của SMIL làm cho bong bóng nước
chuyển động tự động từ đáy hồ lên tới mặt hồ.
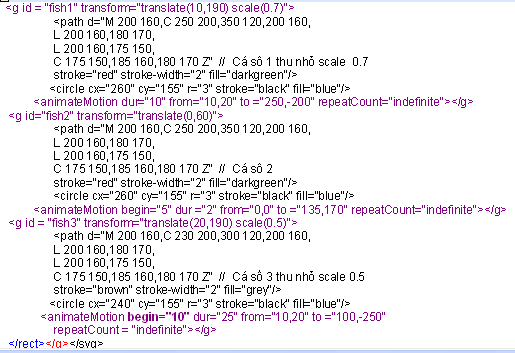
Phần 2 - Vẽ cá số 1,số 2 và số 3 như sau.
Dụng scale để thay đổi độ lớn của cá.
Dụng animateMotion của SMIL
để làm cho cá chuyển động từ vị trí khởi hành tới vị trí tuỳ
ý chọn.
Muốn con cá nào khởi hành chậm trể, thí dụ 10 sec thì
viết thêm begin=”10”
Nối kết phần 1 với phần 2.
Chúng ta thấy cá số 1 di chuyển trước tiên.
Cá số 2 phải chờ
sau 5 giây mới di chuyển.
Cá số 3 chờ 10
giây sau mới di chuyển.
Bong bóng nước
số 1 di chuyển nhanh hơn bong bóng số 2 và cả hai bắt đầu di chuyển
cùng lúc với con cá số 1.
Blogger nầy hổ trợ hình vẽ có di động thực hiện bằng SVG và SMIL.
Nhớ mở xem bài kế tiếp : "SVG+SMIL- Chờ vài giây xem cá bơi lội"
Blogger nầy hổ trợ hình vẽ có di động thực hiện bằng SVG và SMIL.
Nhớ mở xem bài kế tiếp : "SVG+SMIL- Chờ vài giây xem cá bơi lội"