XỬ DỤNG SMIL LÀM DI
ĐỘNG NHỮNG HÌNH VẼ BẰNG SVG
SMIL( Synchronized
Multimedia Integration Language ) đọc giống chữ smile ,dùng làm
chuyển động các hình vẽ bằng SVG
(Scalable Vector Graphic) rất hửu hiệu và thích thú.
Khi chúng ta chưa
biết rành JavaScript dùng để di chuyển các hình vẽ bằng SVG thì nên
chọn xử dụng SMIL vì SMIL rất đơn giản,dể̃ học và dễ nhớ.
SMIL được tiêu
chuẫn hóa W3C từ năm 1998 với version 1.0 và đến tháng 12 năm 2005 thì
có version 2.1.
SMIL có 5 built-in animation
types hay còn gọi 5 animation
elements :
- animate
- animateMotion
- animateTransform
- animateColor
- set
Trong bài nầy chúng ta tìm hiểu cách xử dụng phần hấp
dẫn nhất,đó là animateMotion.
Các
elements khác còn lại chúng ta sẽ tìm hiểu trong những bài kế tiếp.
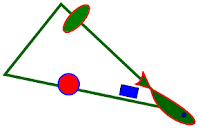
Cách vẽ và làm
di chuyển hình con cá trên 3 cạnh của một tam giác.
 |
| Đây là hình sẽ xuất hiện và con cá sẽ di chuyển theo 3 cạnh của tam giác khi mở ra bằng Browser Google |
 |
Để
con cá có thể nằm trên cạnh hình
tam gíác,cần phải viết thêm trong tag g như sau :
g transform="translate(-160,-160)"
Tuỳ
theo tọa độ chúng ta chọn để vẽ con cá,tọa độ của translate sẽ thay đổi theo.Do đó chúng
ta phải tự dò tìm những tọa độ
đó để được thích hợp.
* Tiếp theo
viết code của animateMotion để
con cá di chuyển theo 3 cạnh hình tam gíac.
Làm cho 4 vật chuyển động trên một
quỷ đạo.
Vật số 1 là
hình vòng tròn.
Vật số 2 là
hình ellipse.
Vật số 3 là
hình chữ nhật.
Vật số 4 là
hình con cá.
animateMotion phải ở trong tags của mỗi vật
Tốc độ di
chuyển của mỗi vật khác nhau tuỳ chúng ta chọn.
Muốn vật nào
ra quỷ đạo chậm trể hơn vật đầu tiên thí dụ 5 sec thì viết begin=” 5 “