Xử
dụng execCommand( ) và iframe để tự tạo Rich Text Editor gõ tiếng Việt
execCommand
() method của Microsoft dùng để kết hợp với designMode (introduced in IE 4) dùng trong
iframe và cũng để kết hợp với contentEditable (introduced in IE 5.5) dùng trong div tag .
Do đó trong bài nầy chúng ta chỉ muốn dùng document.execCommand() và iframe để tự minh thiết lập một Rich Text Editor đơn giản có những điểm căn bản rất
cần thiết để gõ chữ Việt.
Hiện nay
execCommand() được hầu hết các browsers hổ trợ kể cả Mobile Safari
va Android.
Syntax của execCommand() :
expression.execCommand (comamd,uiBool,value)
command là tên của mệnh lệnh phải thi hành. Có tổng cộng 56 tên goị là 56 command identifiers.
Sau khi trắc nghiệm xử dụng, ngươi viết bài nầy nhận thấy có một số command identifiers không cho kết quả vì browser không hổ trơ.
uiBool là optinal Boolean value cho biết command có xử dụng user interface hay không.
Viết chữ true nếu có xử dụng. Viết chữ false nếu không. The default is false.ui là user interface. The user interface is a program or set of programs laying above the operating system.
argument hoặc value là những gì chúng ta muốn chuyển đổi từ cái đang có của command.
Nếu không muốn chuyển đổi thì viết chữ null . The default is null.
Thí dụ chữ viết màu đen, chúng ta muốn đổi sang màu đỏ hay màu xanh v.v…thì thay chữ argument bằng chữ red hay chữ blue
Nếu muốn giử màu đen thì viết null thay cho chữ argument.
Muốn viết được trong iframe
chúng ta phải đặt ( we must
set ) designMode= “on” trong
một javascript function ( via
javascript function ) như sau.
var doc;
function
edit() {
doc =
frames['editor'].document;
doc.designMode
= "on"; }
Cách nầy bảo đảm hơn hết, không gặp trục trặc khi
chúng ta muốn thay đổi cách tạo các buttons .Nhớ dùng chữ doc.
Muốn execCommand()
hoạt động được trong div tag thì
trong div tag phải viết thêm contentEditable= “true”
Người viết bài nầy sau khi trắc nghiệm cài MUDIM vào Iframe Rich Text Editor, tạo được Text Editor nầy dùng để gõ
chữ Việt rất dễ dàng ..
Nếu cài MUDIM vào
div tag Rich Text Editor thì không kết quả.
Ưu điểm
của Editor nầy :
Khi thay đổi kiểu chữ, độ lớn chữ,
màu chữ , độ đậm và độ nghiêng của chữ v.v… các chữ khác không bị
ảnh hưởng vì xử dụng document.execCommand()
và document.focus().
Cái hay của
execCommand() là nó chỉ vận hành trực tiếp trên yếu tố mà chúng
ta muốn mà thôi nên không gây ảnh hưởng đến các yếu tố khác.
( execCommand() only executes a command on the selection ,
and focus() takes the focus to the
iframe editor and makes it active.).
Còn focus() method có
nhiệm vụ làm cho editor trở
thành active.
focus()
method không có parameter và cũng không cho return.
--------------------
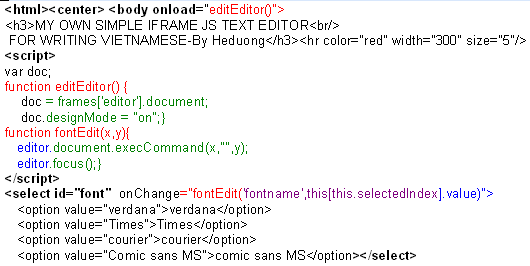
Rich Text Editor
nầy gồm có 2 phần.
Phần
đầu có 2 javascript functions.
Một function dùng để set designMode= "on" và function fontEdit() khác dùng để edit sự chọn
lựa (selection) kiểu chữ,cở chữ,màu sắc của chữ v.v…
Phần
thứ hai.
* Trong phần nầy chúng ta viết code về sự chọn lựa
(select id=’font’, select id=’size’,
select id=’color’ ) kiểu chữ,độ lớn chữ,màu sắc chữ…và cũng là chỗ
để call function fontEdit() bằng cách dùng onchange
onChange="fontEdit('fontname',this[this.selectedIndex].value)"
onChange="fontEdit('fontsize',this[this.selectedIndex].value)"
onChange="fontEdit('For eColor',this[this.selectedIndex].value)"
* Kế tiếp chúng ta viết code các buttons. Dùng execCommand () method để vận hành
những buttons nầy.
* Sau cùng là code của iframe và
googlecode/mudim.javascript để chúng ta có thể gõ được tiếng Việt.
 |
| Muốn có Rich Text Editor nầy chúng ta viết code như bảng phía dưới. |
Trong tag input type = “button” , nế́u viết đầy đú document.execCommand( ‘bold’ ) thì
không chạy được. Phải rút ngắn thành chữ doc.execCommand( ‘bold’ ) mới ok.
JavaScript focus() method
Object phải được activated chúng ta mới có thể xử
dụng được.Muốn activate object phải dùng focus() method.
Khi text field có
focus thì curser liền xuất hiện
trong text field và chúng ta mới có thể khởi sự viết trong text field.
Thí dụ.
Khi làm highlite những chữ trong textarea1 , textarea2 và click vào CLICK1,CLICK2 trong thí dụ dưới đây,chúng ta sẽ thấy rõ cách vận hàng của javaScript focus() method.
Bốn phương pháp dùng gõ tiếng Việt.Khi làm highlite những chữ trong textarea1 , textarea2 và click vào CLICK1,CLICK2 trong thí dụ dưới đây,chúng ta sẽ thấy rõ cách vận hàng của javaScript focus() method.
Four methods used for typing vietnamese in Rich Text Editor
Phương Pháp TELEX V N I VIQR VIQR+
Sắc
as = á a1 = á a’ = á a’
= á
Huyền af = à
a2 = à a
= à a = à
Hỏi
ar = ả a3 = ả a? = ả a? = ả
Ngã ax =
ã a4 =
ã a~ = ã a~
= ã
Nặng
aj = ạ a5 = ạ a. = ạ a. = ạ
Dấu
ă aw = ă a8 = ă
a( =
ă a( = ă
Dấu
ư, ơ uw = ư u7 = ư u+ = ư u* = ư
Dấu
đ dd = đ d9 = đ dd = đ dd = đ
Dấu
â , ô, ê aa = â, oo = ô, a6
= â a^ = â a^ = â
ee = ê
Nếu xử dụng viet windows của Microsoft đã cài sẵn trong computer thì
Nếu xử dụng viet windows của Microsoft đã cài sẵn trong computer thì
dùng những con số nằm phía trên những hàng chữ của keyboard
và gõ như sau.
Trước
khi gõ phải click chữ Tắt của MUDIM.
Số́ 1
là chữ ă , Số 2 là chữ â, Số 3 là chư ê, Số 4 là chữ ô
Số 5
là dấu huyền , Số 6 là dấu hỏi, Số 7 là dấu ngã, Số 8 là dấu sắc
Số 9
là dấu nặng, Số 0 là chữ đ, Dấu [
là chữ ư, Dấu ] là chữ ơ
updated August-13-2013
updated August-13-2013



+method+expl.png)


